
photo credit: 85mm.ch via photopin cc
 SmartEver – サクサク使える軽量Evernoteクライアント
SmartEver – サクサク使える軽量Evernoteクライアント 
カテゴリ: 仕事効率化
価格: ¥170
![]()
こんにちは!人の書いた記事をEvernoteにクリップすると自分のものになった気がする、ろびっちです。
僕はニュースやブログなど1日にだいたい800記事位のRSSをGoogle Readerに登録して、MacやiPhoneのクライアントアプリ「Reeder」で読んでいます。
中でも気に入った記事や後で読みたい記事についてはそれぞれのReederに付いている「象さんマーク」(Evernoteへのクリップ)を押して、せっせと保管しいます。
ただ、こういう作業を毎日していると、僕は特定のブロガーさんやファッションサイトのブログの記事に限っては必ずといっていいほどクリップしているなと気付きます。
そうであれば、そのような記事が配信される毎に自動的に「ノートブック」と「タグ」の情報が付加された上でEvernoteにクリップすることが出来れば、クリップ漏れも無くなるし、どんなに便利なんだろうと思いました。
そこで利用しているのが、この僕の希望をそのまま叶えてくれるWEBサービスの「Blogtrottr」。
ただ便利なのですが、Evernoteの運用について、
- 執筆するブロガーさん毎にノートブックを作りますか?
- それともその区分けはタグで行ないますか?
- そもそもINBOX(ノートブック)は1つのほうがいいのでは?(GTDの基本ですね)
- ただ後で仕分ける(ノートブックとタグの情報をくっつける)のはメンドクサくないですか?毎日するんですよ!
といろいろ悩みました。
そんなところに、EvernoteのクライアントアプリSmartEverの登場で僕のこの悩みも解決しました。
このアプリ、いろいろと機能はあるようですが、中でも「SmartEver」というタグをノートに付加するだけで、僕のクリップしたEvernoteの全記事の中からそのタグの付いた記事だけを表示してくれるというもの。
ということで、どうしても見逃したく無いブロガーさんの記事などのRSSは、
- WEBサービス「Blogtrottr」で最終的に保管したい「ノートブック」と「タグ」の情報を付加し、さらにかならず「SmartEver」のタグも付けてEvernoteに送る
- アプリ「SmartEver」でゆっくりと記事を読む
- 秀逸な記事であれば「favorite」のタグを付け、後でまた秀逸な記事だけをまとめて読めるようにする
- アプリ「SmartEver」上で記事を削除する(このアクションでは実際の記事は削除されず、「SmartEver」のタグが削除されるだけ)
という感じで運用しています。
以下、使い方を紹介します。
目次
まずはBlogtrottrへの登録まで
まずは上記のように運用したい記事のRSSフィードのアドレスを確認しましょう。ここでは僕が利用しているGoogleリーダーで説明します。
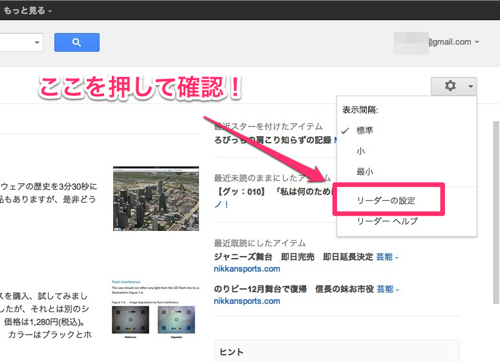
ブラウザでGoogleリーダーを立ち上げ、右上の歯車ボタンから、「リーダーの設定」を押しましょう。

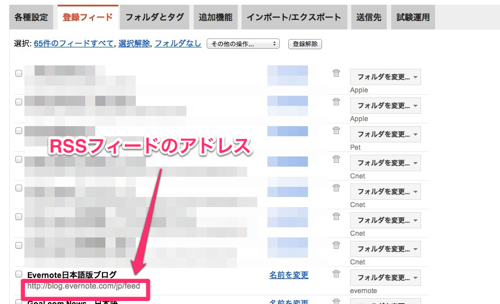
すると「登録フィード」のタブにサイトの名称とともにRSSフィードのアドレスが表記されます。これをコピーしておきます。

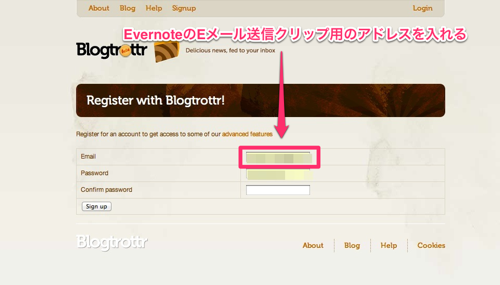
次にBlogtrottrのサイトに行き、サインアップしましょう。
ここでEmailアドレスを登録しますが、ここでは必ずEvernoteで配布されるEmail送信クリップ用のアドレスをいれましょう!

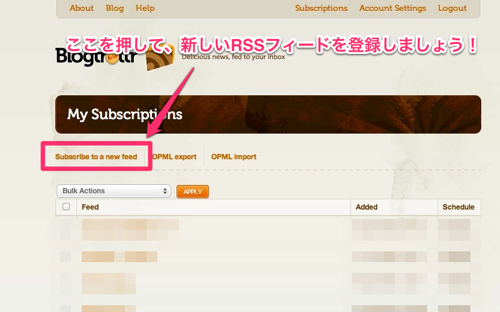
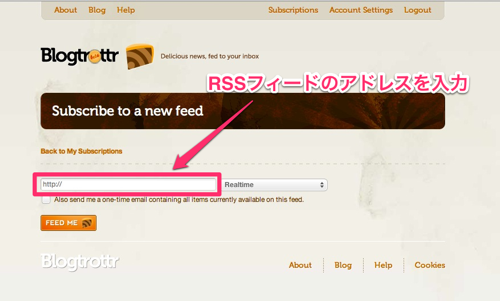
無事にサインアップできたら「My Subscriptions」というページの「Subscribe to a new feed」を押します。

そして、先にコピーしておいたRSSフィードのアドレスを入れて「FEED ME」を押します。

登録出来たら、そのフィードの編集画面に進みます。
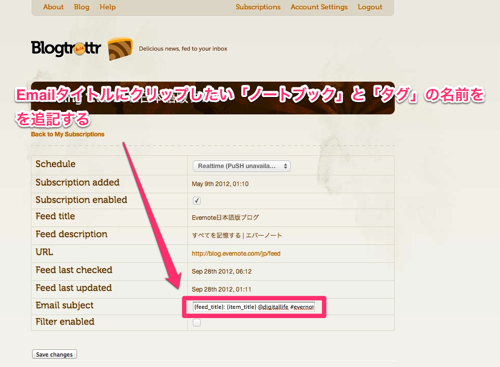
このページの「Email subject」に、
{feed_title}: {item_title} @”ノートブック” #”タグ”
で登録しましょう。
“ノートブック”には格納したいノートブック名を”タグ”には付加したいタグを入力します。
ちなみに僕は今回例に挙げたEvernote日本語版ブログは「digitallife」というノートに「evernote」というタグを付けて最終に保管したいので、こんな感じです。
このあとアプリSmartEverで閲覧するので「#SmartEver」もお忘れなく。
{feed_title}: {item_title} @digitallife #evernote #SmartEver

では次にアプリSmartEverについて
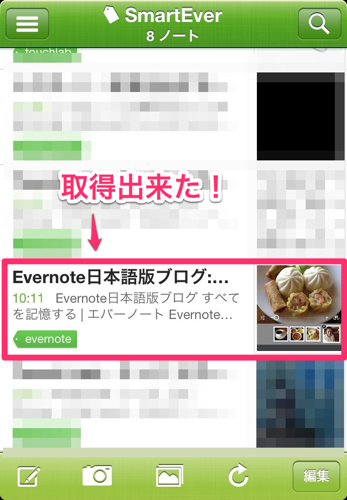
アプリSmartEverを立ち上げると同期が始まって、タグ「SmartEver」がついた記事が次々と表示されます。
今回登録したEvernote日本語版ブログも取り込まれました。
この時点でこのノートにタグは「Evernote」と「SmartEver」が付いているわけですね。

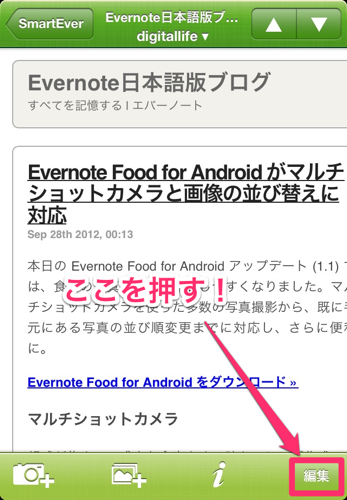
この記事を読んで、「なんて秀逸な記事なんだ!あとでもう一度読み返そう!」と思ったら、僕はタグ「favorite」を付加することにしています。
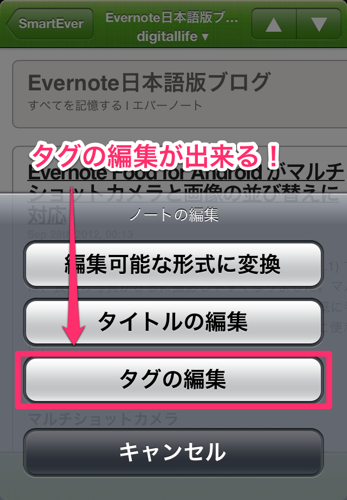
付加するには右下の「編集」を押します。

すると「タグの編集」と出て来ますので、ここを押して予め作成しておいた「favorite」タグを付加する訳です。

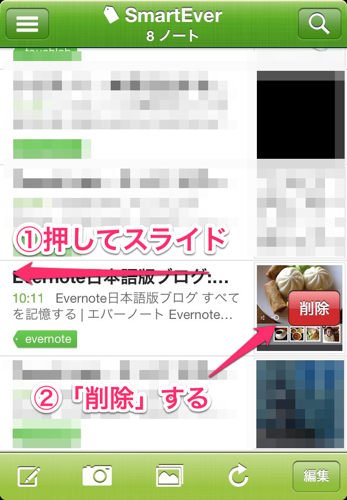
そして読み終わったのであれば、記事を押してスライドさせれば「削除」ボタンが出て来ますので、これを押して削除します。
ただここで「削除」といっても「SmartEver」タグが削除されるだけで、大事な記事はちゃんとEvernoteの指定したノートブックに残りますので、ご安心を!

あとはこのアプリを立ち上げて、読んで、たまに「favorite」タグを付加して、削除してを繰り返すだけ。
どうです?楽チンでしょう!
今日紹介したサービスとアプリ
 SmartEver – サクサク使える軽量Evernoteクライアント
SmartEver – サクサク使える軽量Evernoteクライアント 
カテゴリ: 仕事効率化
価格: ¥170
![]()
 Free realtime RSS and Atom feed to email service. Get your favourite blogs, feeds, and news delivered to your inbox.
Free realtime RSS and Atom feed to email service. Get your favourite blogs, feeds, and news delivered to your inbox.
 Hirobi66
Hirobi66 

